Axure RP 是一款专业的原型设计工具,它允许用户创建交互式的网页或应用原型,通过将 Axure 项目保存为 HTML 格式,你可以方便地与他人分享你的设计,或者在浏览器中进行预览,以下是将 Axure 项目保存为 HTML 的详细步骤:
 (图片来源网络,侵删)
(图片来源网络,侵删)准备工作
为什么要保存为 HTML?
1、确保你已经安装了 Axure RP 软件。
2、打开你想要保存为 HTML 的 Axure 项目。
如何进行保存?
1、生成原型文件:
在 Axure RP 的主界面,点击菜单栏中的「发布」选项。
在下拉菜单中选择「生成原型文件」(Generate HTML Files)。
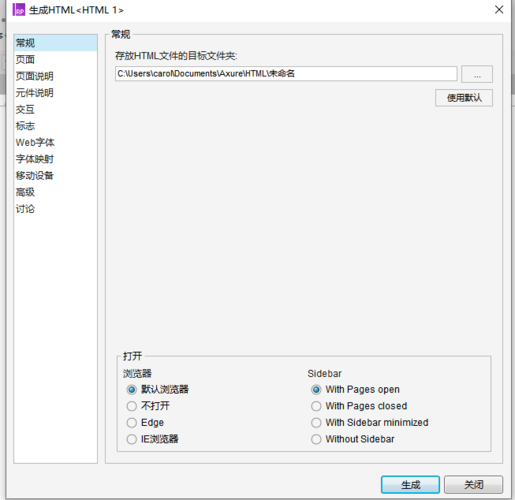
2、配置发布选项:
在弹出的对话框中,你可以选择不同的配置选项,你可以设置页面的布局、设备类型、字体等。
如果你想要自定义 HTML 的输出目录,可以在「输出目录」部分点击「浏览」按钮来选择文件夹。
如何查看保存的文件?
3、设置交互特性:
在发布设置中,你可以决定是否启用页面间的跳转、滚动效果以及其他交互特性。
如果项目中包含了复杂的交互,确保相关选项被勾选。
4、处理第三方插件和字体:
如果你的项目中使用了第三方插件或特殊的字体,确保这些资源被正确地包含在生成的 HTML 文件中。
通常,Axure 会自动检测并提示你需要包含的资源。
5、生成文件:
完成所有设置后,点击「生成」按钮开始生成 HTML 文件。
Axure 会显示一个进度条,指示生成过程的状态。
6、查看生成的文件:
生成完成后,Axure 通常会自动打开输出目录,你可以看到生成的 HTML 文件以及其他相关资源。
双击 index.html 文件,它会在你的默认浏览器中打开,此时你可以预览整个原型。
有哪些注意事项?
注意事项:
确保在生成 HTML 之前保存了所有的更改,否则可能会丢失最新的设计更新。
如果你的项目中有使用到外部链接的资源(如图片或视频),确保这些资源的路径是正确的,否则在 HTML 预览中可能无法正确显示。
生成的 HTML 文件最好在现代浏览器中预览,以确保兼容性和最佳的显示效果。
如果你需要将原型分享给其他人,可以将整个输出目录打包成一个 ZIP 文件,这样接收者可以直接解压并查看原型。
归纳全文
将 Axure 项目保存为 HTML 是一个简单但重要的过程,它允许设计师和团队成员轻松地预览和分享原型设计,遵循上述步骤,你将能够高效地生成可供演示和测试的原型文件,从而更好地展示你的设计理念和创意,记住,良好的沟通和反馈是设计过程中不可或缺的一部分,而 HTML 原型文件正是这一过程中的有力工具。





评论留言